Well ... Of course you know some of them ... Here are they ...
1. When you install Silverlight toolkit, a sample page gets into your machine: You can open the page and have a quick look at the controls. Default location is ...
C:\Program Files\Microsoft SDKs\Silverlight\v4.0\Toolkit\Apr10\Samples\default.htm
You also get the toolkit document in
C:\Program Files\Microsoft SDKs\Silverlight\v4.0\Toolkit\Apr10
2. My domain hosting company doesn't support .xap MIME type: The solution is to change your .xap extension to .zip and it will work. Don't forget to change this in the Object tag source param also. One tiny problem with this approach is that your Splash screen (That you built using plain old XAML and JavaScript) won't work.
3. MouseLeftButtonDown event is not fired when there is no background specified: When you write an mouse event in a Panel you need to specify some background. So if you want to make the background transparent add Background="Transparent" instead of leaving it blank. This is true for other FrameworkElements too (Like Fill in Rectangle)
4. You can specify your custom xml namespaces with default url: You need to add XmlnsDefinitionAttribute in AssemblyInfo.cs file and give an unique url as xml namespace. For example [assembly:XmlnsDefinition("http://mrgni.com","TestLibrary")]
5. You can go full-screen automatically: Well only for Out of Browser applications with elevated trusts. And guess what? All keyboard controls work there.
6. There is no cross domain restriction when your application runs in elevated trust: Well isn't it nice? For elevated trust you can work with COM components. Specially helpful for working with Microsoft Office documents. But whatever you do You can not go Administrator mode in elevated trust mode.
Thursday, September 9, 2010
Monday, June 28, 2010
Zakumi Fan Club Is Live
My first hobby website goes online. You can see it live in http://mrgni.com
[ UPDATE: ZFC is selected in Silverlight showcase. ]
It is made with Silverlight 4.
You can get the full source code [ Except the database connection string. ] in codeplex.
Features...
1. There are 4 main tabs in the site. Teams N Results, About ZFC, Gallery and News.
2. Teams N Results shows the information/standing of teams, groups, schedule and next match in local time.
3. About ZFC is stuffed with FAQ and information about the site and Zakumi.
4. Gallery shows photos related to current world cup. It also has an option to like this application and share this in Facebook if you connect with Facebook.
5. News tab displays what people are saying related to FIFA in Facebook and twitter. It also gives you the facility to search in those sites. If you login with Facebook you get an option to see what your friends are saying about the current World cup. It also shows news from FIFA website feed.
Development story ...
Design ...
I have started this project long time back. The initial problem I faced is to finalize the design ... It was like ...
1. You create a new design
2. Make it live [ Make the user interface in xaml ]
3. Show it to your friends.
4. Scrap it.
5. Go to step 1.
Here are the things I listed down before starting the project
[ And here is what it has become when I finalized the design ]
1. The background will be light and text dark.
[Opposite. Though I tried to maintain the contrast. ]
2. It should fit in any browser resolution. [ Lower limit 1024 x 768 ]
[It was so difficult that finally I made it 998px wide. Though it should not look bad at higher resolutions ]
3. All texts and fonts should be highly readable.
[ Most of the time yes. In a few cases no. ]
4. There must be a logo.
[There is. This is what you can create within an hour or so. It looks pretty horrible. ]
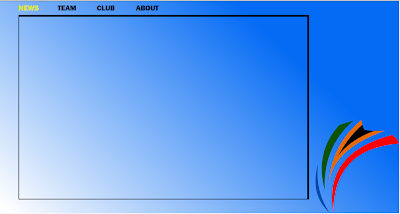
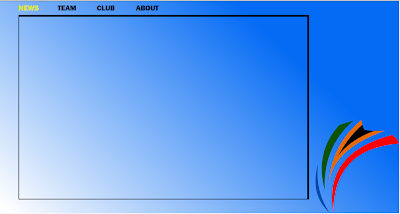
Here was the design I came up with, at my second try ...

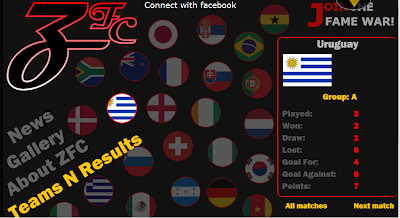
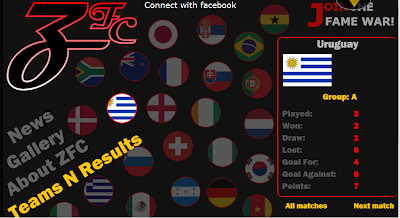
And here how it looks after its finished ...

Both of them are direct screen shots of live site ... not the photoshop mock design.
Development ...
Source control: Used TFS 2010 with codeplex as source control. And believe me it helped me a lot more than what I initially expected.
Connect with Facebook: I am using Facebook Developer Toolkit for it. The problem is it uses the old Graph API and has some small bugs in it. Also it is a heavy weight library that is not required for my website.
Animations: The site is pretty dull. There are only a few very simple animations. It is mainly because of lack of planning and time.
Web services and Database: I am using WCF services and MS-SQL server for DB. ADO.NET entity models as ORM. It went smoothly but there are some improvements can be done.
[ The website is not updated with the latest results and 2nd round matches yet ]
Thanks,
Tanmoy
[ UPDATE: ZFC is selected in Silverlight showcase. ]
It is made with Silverlight 4.
You can get the full source code [ Except the database connection string. ] in codeplex.
Features...
1. There are 4 main tabs in the site. Teams N Results, About ZFC, Gallery and News.
2. Teams N Results shows the information/standing of teams, groups, schedule and next match in local time.
3. About ZFC is stuffed with FAQ and information about the site and Zakumi.
4. Gallery shows photos related to current world cup. It also has an option to like this application and share this in Facebook if you connect with Facebook.
5. News tab displays what people are saying related to FIFA in Facebook and twitter. It also gives you the facility to search in those sites. If you login with Facebook you get an option to see what your friends are saying about the current World cup. It also shows news from FIFA website feed.
Development story ...
Design ...
I have started this project long time back. The initial problem I faced is to finalize the design ... It was like ...
1. You create a new design
2. Make it live [ Make the user interface in xaml ]
3. Show it to your friends.
4. Scrap it.
5. Go to step 1.
Here are the things I listed down before starting the project
[ And here is what it has become when I finalized the design ]
1. The background will be light and text dark.
[Opposite. Though I tried to maintain the contrast. ]
2. It should fit in any browser resolution. [ Lower limit 1024 x 768 ]
[It was so difficult that finally I made it 998px wide. Though it should not look bad at higher resolutions ]
3. All texts and fonts should be highly readable.
[ Most of the time yes. In a few cases no. ]
4. There must be a logo.
[There is. This is what you can create within an hour or so. It looks pretty horrible. ]
Here was the design I came up with, at my second try ...

And here how it looks after its finished ...

Both of them are direct screen shots of live site ... not the photoshop mock design.
Development ...
Source control: Used TFS 2010 with codeplex as source control. And believe me it helped me a lot more than what I initially expected.
Connect with Facebook: I am using Facebook Developer Toolkit for it. The problem is it uses the old Graph API and has some small bugs in it. Also it is a heavy weight library that is not required for my website.
Animations: The site is pretty dull. There are only a few very simple animations. It is mainly because of lack of planning and time.
Web services and Database: I am using WCF services and MS-SQL server for DB. ADO.NET entity models as ORM. It went smoothly but there are some improvements can be done.
[ The website is not updated with the latest results and 2nd round matches yet ]
Thanks,
Tanmoy
Monday, February 8, 2010
Zakumi in XAML
I have made a vector (Xaml) image of the world cup 2010 Mascot Zakumi. Feel free to use/modify it if you want.

You can download it from here.

You can download it from here.
Subscribe to:
Posts (Atom)